
開発環境をReact+Typescript+Webpackに換えました。
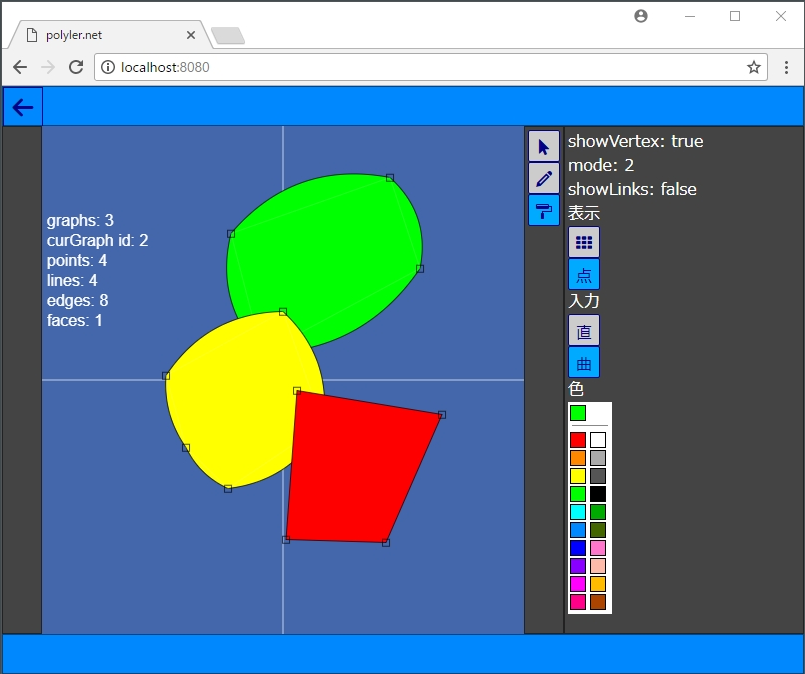
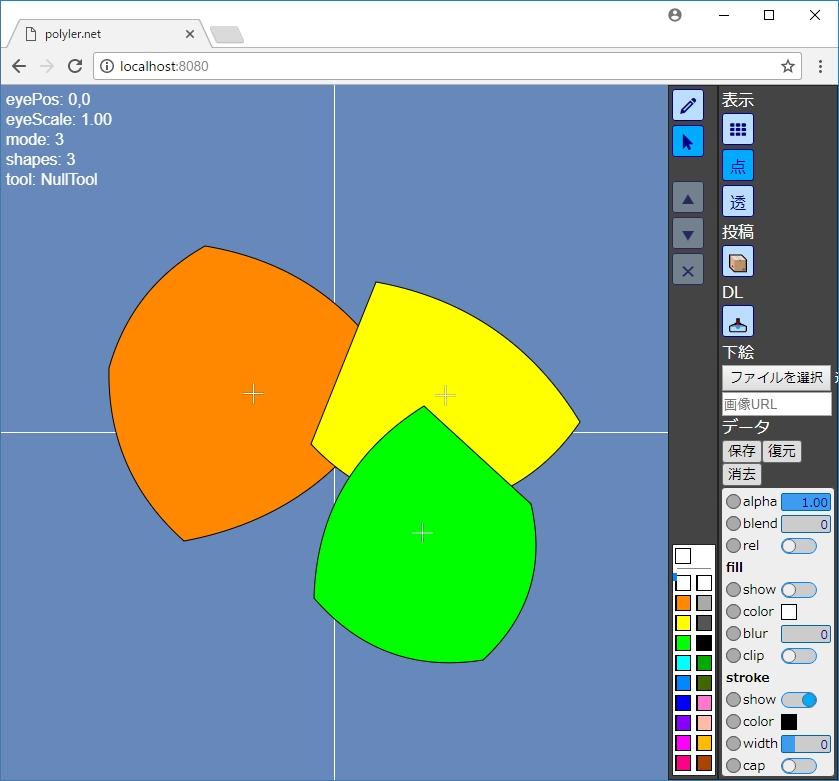
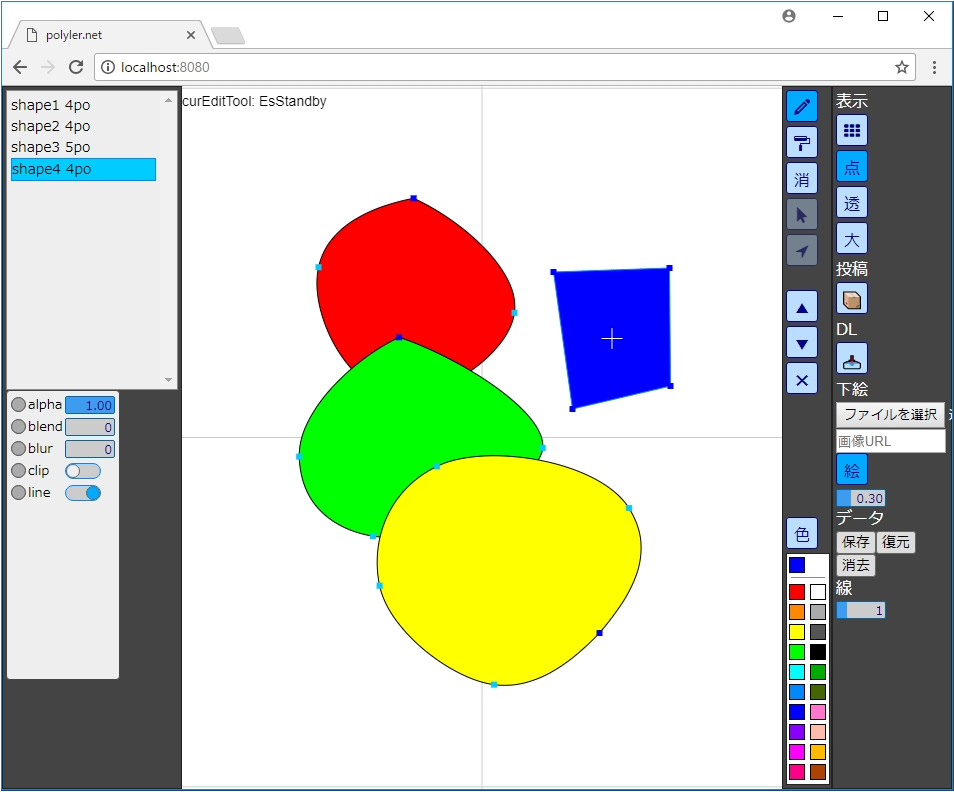
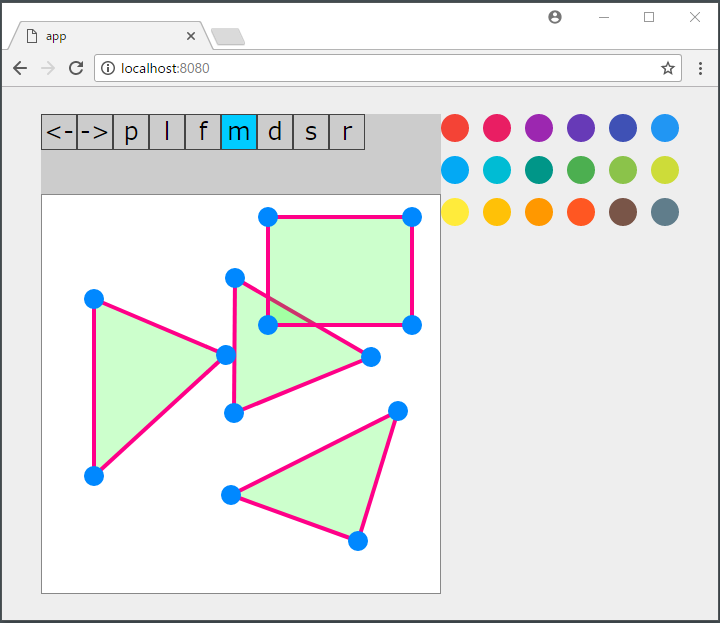
これまではUI部分はRiot.jsで、図形の描画はCanvasの描画APIを使っていましたが、図形の表示をSVGをDOM内に直接埋め込む方式に切り替えました。おそらくRiotでも同じことができるとは思いますが、Reactの仮想DOMでSVGを扱う例が多数あり、それらの影響を受けました。
点/辺/面を入力して移動するなどの編集操作をSVG直接表示の実装でできることがわかりました。またundo/redoも実装しました。これをベースにベクターイラストエディタを作るには、
1.最低限通常のドローソフトの編集機能がこの設計で作れることを確認
2.パスをスプライン曲線で編集するなど、polylerの独自の機能を実装
が今後必要です。2が難しくて、研究的な要素が多いため実装がなかなか進まないことが今までの開発過程からわかっています。そこで、まず、1の普通のドローソフトに近いものを一旦作ってみようと思います。