17/12/27
app7_preact_pixi

・Typescript, fusebox, preact, pixi.js
・Entity-Component-Systemを検討
・pixi.jsによる描画
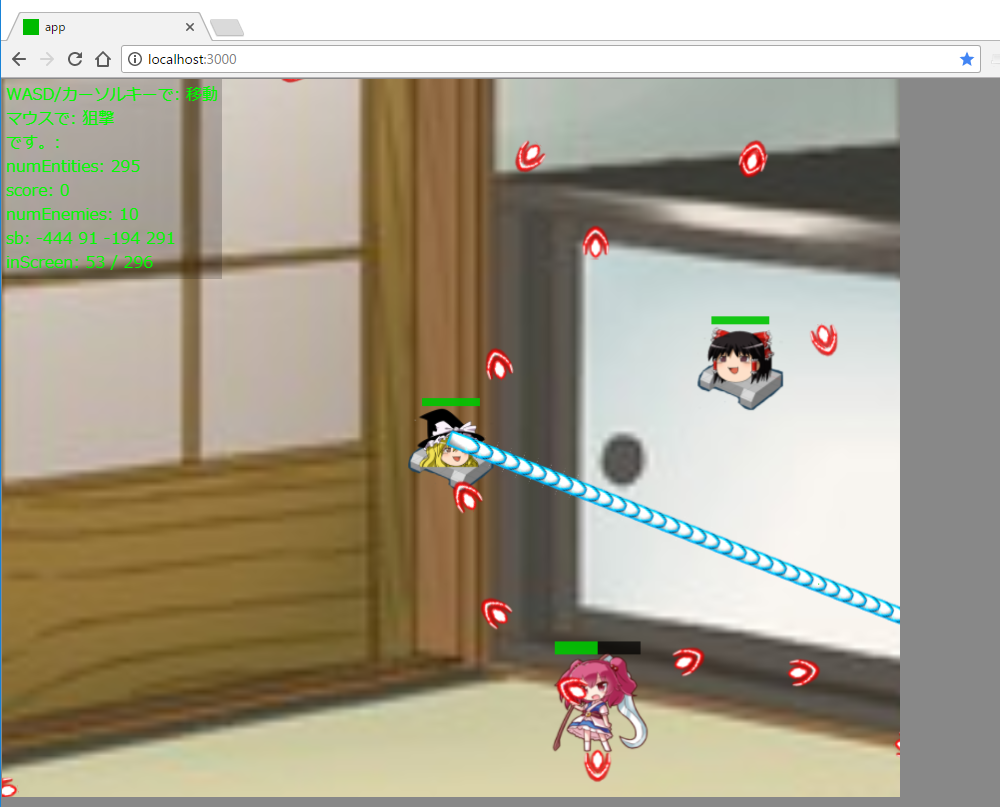
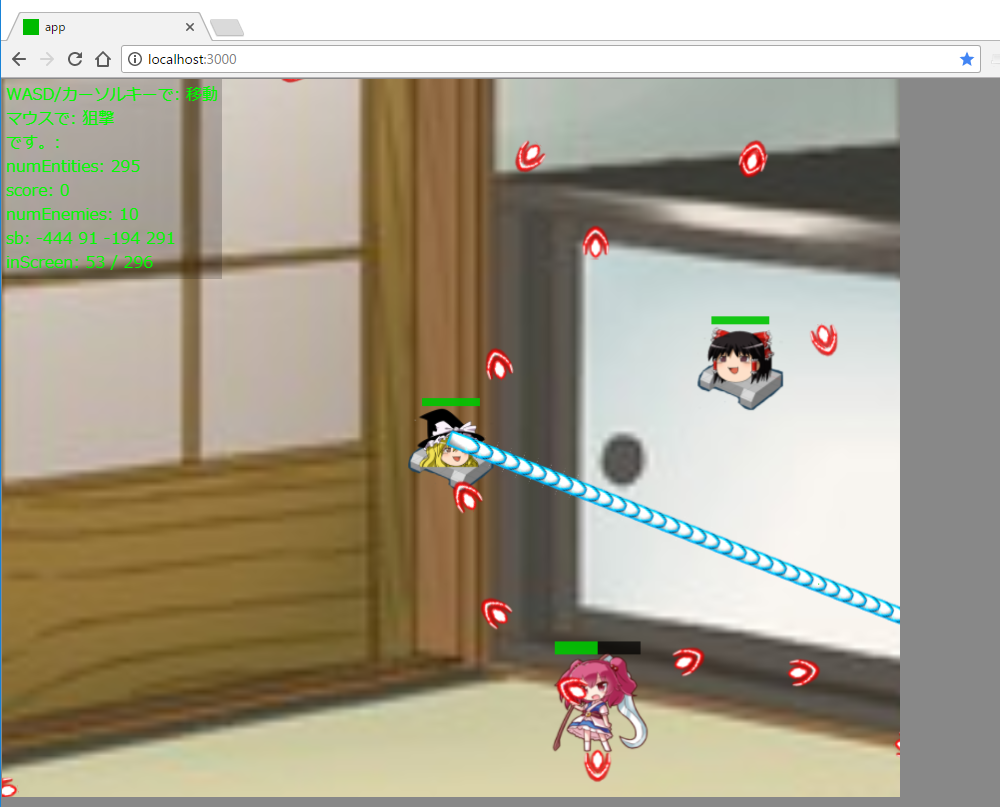
・全方位移動/狙撃を実装
WSAD/カーソルキーで移動,マウスでAIM&狙撃です。
実行ページ
自分用の開発メモです。日記です。
17/12/27
app7_preact_pixi

・Typescript, fusebox, preact, pixi.js
・Entity-Component-Systemを検討
・pixi.jsによる描画
・全方位移動/狙撃を実装
WSAD/カーソルキーで移動,マウスでAIM&狙撃です。
実行ページ
17/12/22
app3_pixi

・Typescript, fusebox, pixi.js
・Actor継承パターン
・ES6 generatorを使った敵の行動記述を実装
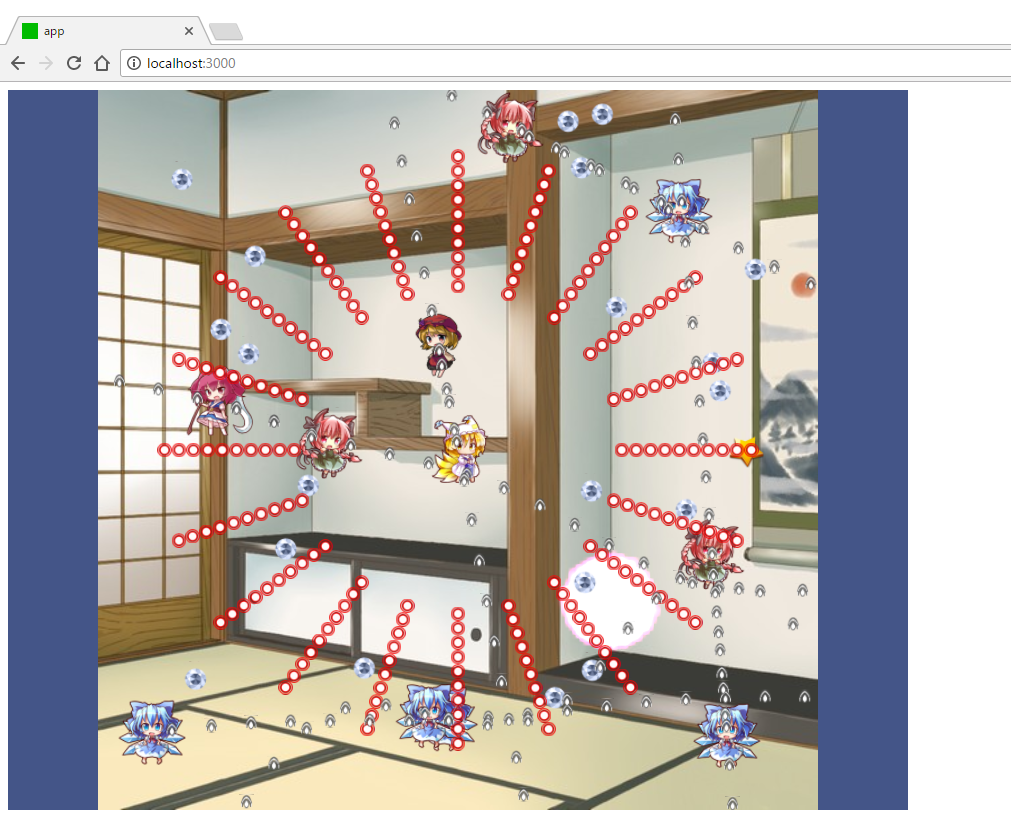
・pixi.jsによる描画
・弾を出す
17/12/21
app2_inferno

・Typescript, fusebox, inferno
・スマホでのスワイプによる自機移動を実装
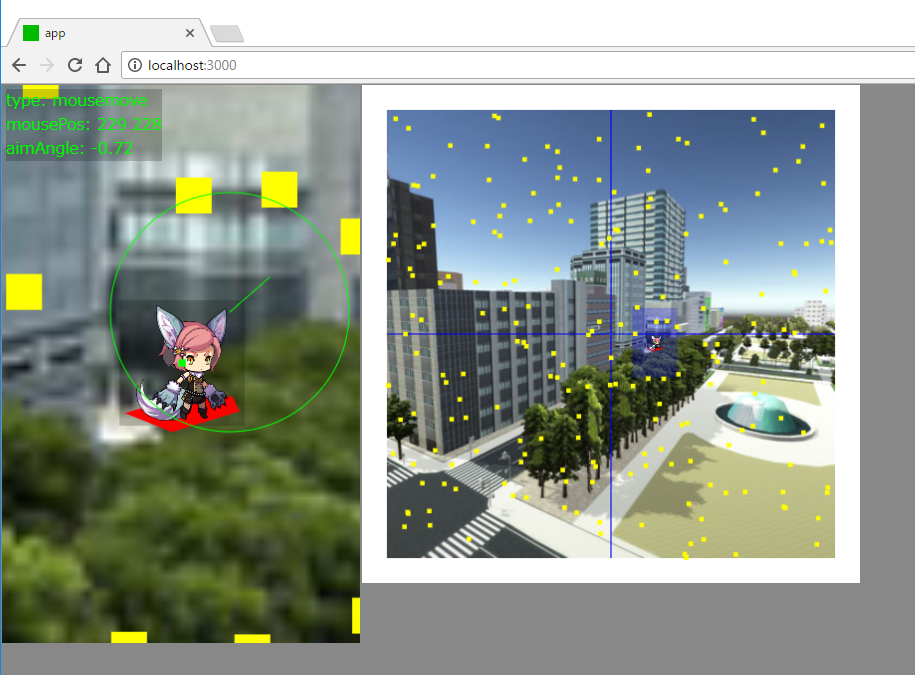
・広いワールドを実装
・ワールド全体をメインスクリーンとは別のCanvasでデバッグ表示
ドラッグ/スワイプで移動です。
実行ページ
17/12/20
app0_react

・Typescript, fusebox, React
・スマホ用描画枠作成
・デバッグ用描画領域確保
・canvas上に自機を表示/移動
2017/12/18
新しいゲームの開発を計画
[概要]
・オンライン多人数対戦弾幕STG
・PCブラウザ/スマホアプリ
・全方位?
・クライアント/サーバモデル, WebSocketを使用
・ゲームセッションなし,いつでも参加/退出可
・最大100人ぐらい同時参加
弾幕を多数出して100人ぐらい同時参加で遊べるゲーム
[方針]
とりあえずさっと動くものを作り実現性を検討したい。
・5~10人ぐらい参加可能なゲーム。
・開発速度重視。各部最適化しない。簡潔でコンパクトなコードをさっと書く。
多人数対戦弾幕がゲームとして成り立つのか?
ラグで操作が遅れそうだけれで細かい弾避けができるのか?
スマホでの操作どうする?
などが懸案事項。
(1)Typescriptでクライアントのみで完結するスタンドアロンのゲームを作る。
(2)ゲームコアロジックを抽出しTypescript/node.jsでゲームサーバを作る。Typescriptでクライアントを作る。
小規模プロトタイプ、開発速度優先で進めてをこれを1~2カ月程度でどうにかまとめたい。
ゲームを新しく作り始めた。
開発の進捗状況を把握するために作業の成果を載せていきたい。
現状ローカルマシンでメモ帳やマークダウンエディタで進行状況を管理しているのだけれど、どの程度作業が進んでいるかがわかりにくいので、Web上に日付と作業内容、スクリーンショットや実際に動くプログラムを残していき進行状況を把握できるようにしたい。
まずはメモ帳から内容を抽出してこれまでの開発状況を確認する。
テストです。
テストです。